Adding a Feature
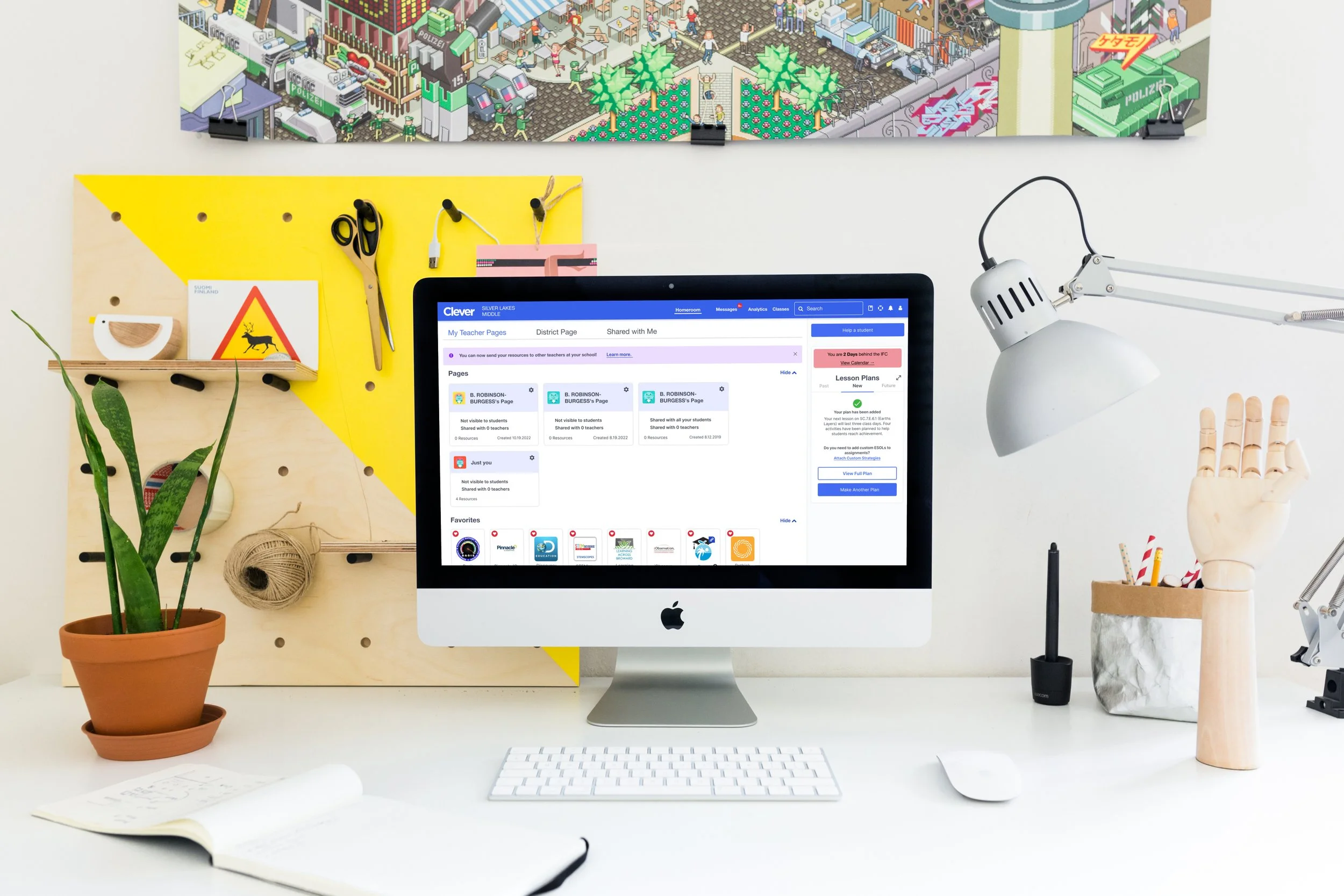
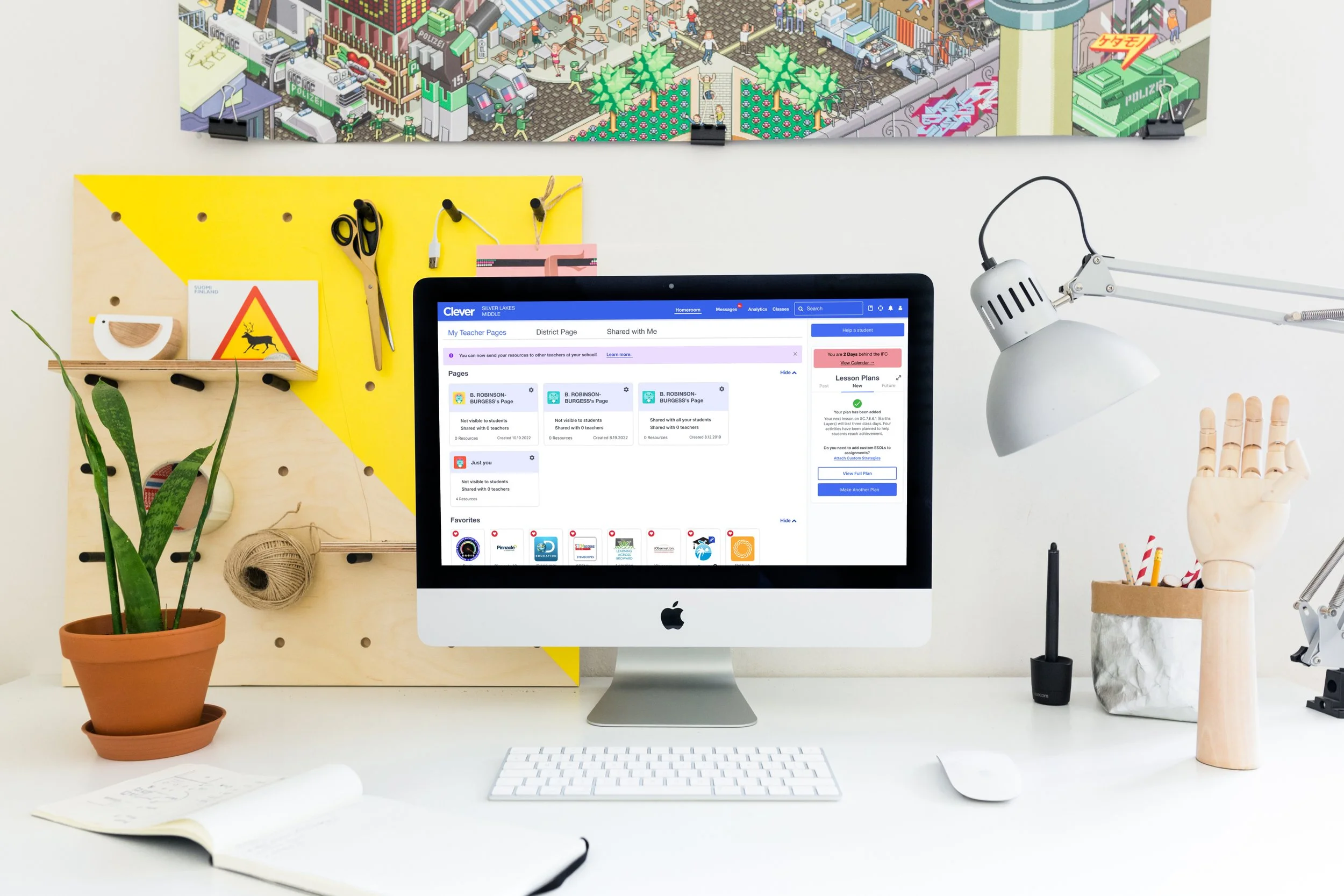
Clever is a widely used educational platform that connects teachers, students, and administrators, streamlining various aspects of school management. On the dashboard, teachers and students can choose from a variety of apps that facilitate learning. Teachers, who are required to have two weeks of lessons plans, often use 3rd party programs like Microsoft word or Excel to create these plans. This project explores how adding an intuitive and robust lesson planning feature to Clever could improve the teaching and learning experience.
The goals:
To simply lesson planning thereby saving teachers time.
To provide easy coordination within teaching
Roles
User Research
UX/UI Design
Prototyping
Usability Testing
Tools
Figma
FigJam
Otter.ai
Google Docs
Project Duration
May 27th - June 12th
60+ hours
Research & Planning
Research was conducted to better understand the needs of our target audience, to gain insights that would help form/confirm hypotheses that could later be accepted or rejected based on more research. A Research Plan was created with the following objectives.
The Research Objectives (later used to formulate Interview Questions):
Understand how teachers currently plan lessons and how those methods can be improved on
Understand how far teachers plan in the future and how closely they follow the district instructional calendar
Understand how good and bad lesson plans are different
Understand target user needs and preferences with regard lesson planning templates
Competitive Analysis
Three different apps were compared for pro’s and con’s. Through this analysis I was easily able to tell what worked well for certain local companies and what didn’t work so well. Through comparing Google Classroom, CurriculumTack, and Blackboard, I was able to compile similarities and differences. The most notable insight is that none of the current options have suggested lessons and that CurriruclumTrak is the only with IFC integration. Secondary Research was completed to assess the overall market for a Lesson Planning feature.
User Interviews
Following the competitive analysis, I needed to gain more specific insights through interviews. Using the Research objectives from the User Research Plan, I determined what information was a priority within the project and then transformed those research questions into interview questions via an Interview Discussion Guide.
Affinity Map
For this affinity map, I was able to organize insights from each user interview into three categories; lesson plan processes, components of a lesson plan, lesson planning tools/platforms. These three groups helped me build the persona by providing insight into the part of lesson planning that is important to our target user. These insight would later be used to ideate.
Themes:
Lesson Plan Process
Components of a Lesson Plan
Lesson Planning Tools/Platform
Persona Profile
This persona profile was created by combining the insights from the 3 groups in my affinity map.
Information Architecture
Goal Diagram
To begin developing a roadmap for the project features, a venn diagram comparing business and user goals was created and analyzed with associated metrics. User goals were compiled from the persona, while business goals were compiled as a result of competitive analysis and literature research.
Task Flow
Considering the purpose and goals of the project, the needs and goals of my target audience, and the areas that the competitors did not meet those needs, a task flow was creates for “Planning a Lesson” since it seemed to be the most important task for the target user to test. Each of these screens would later become the screens of the low-fidelity wireframes.
Lo-Fi Wireframes
Low-fidelity wireframes were made as a direct result of the implied screens in the task flow, which was a result of the needs, goals, and pain points of the target user. In the absence of visual design, size of elements and font, placement of information, and spacing was considered.
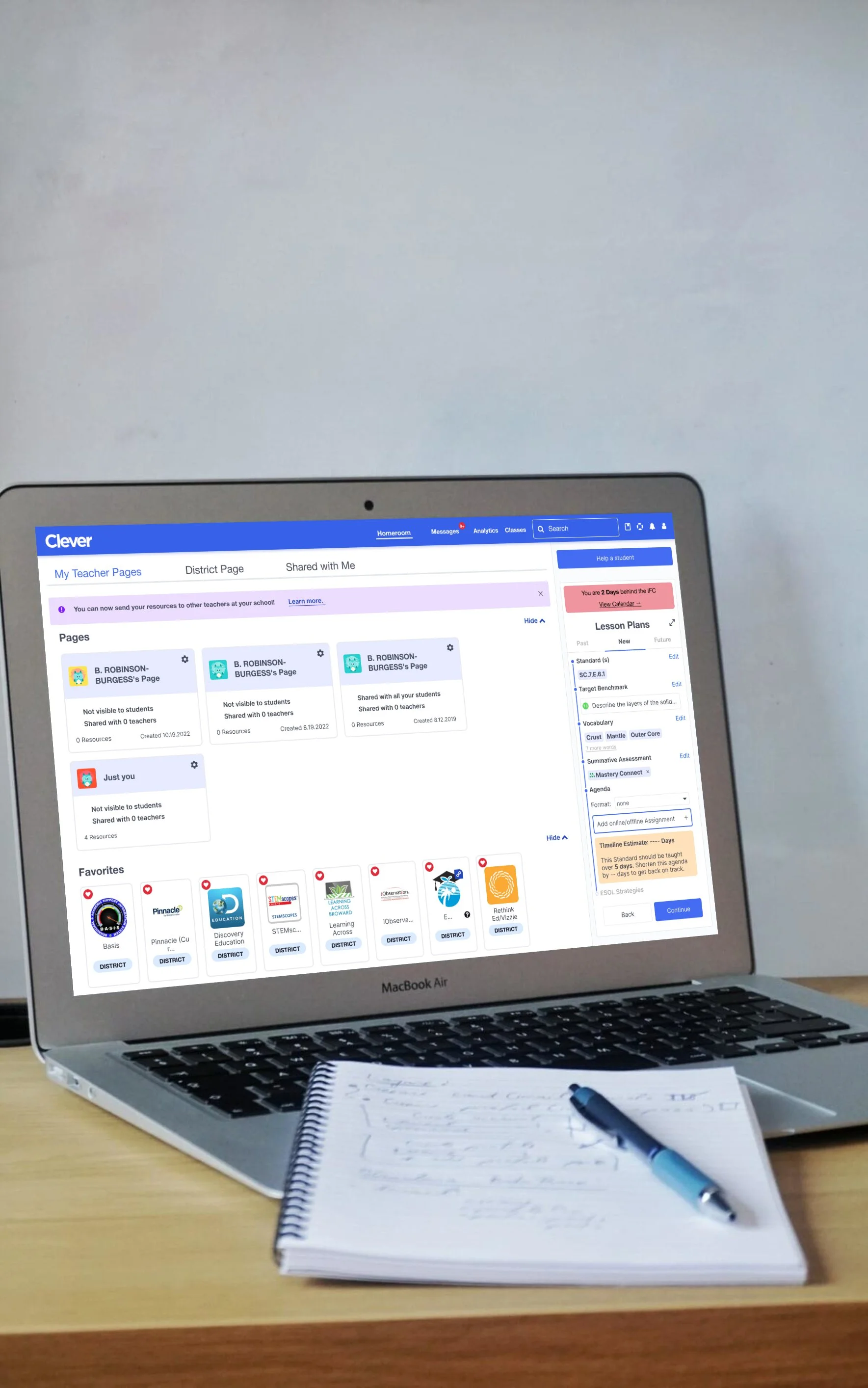
Minimum Viable Product
Targets to reach
While on the “Target Benchmark” node of planning, Teachers will have access to the target benchmark, proceeding benchmarks, and will have the ability to adjust the benchmark for the needs of their lesson. They will also have access to the DOK level associated with that target benchmark.
ESOL Strategies
Finally, ESOL strategies associated with the chosen activities in the agenda will be pre-populated for teachers to make changes to if they see fit. The confirmation page includes a button to create custom ESOL strategies if teachers wish to add differentiation.
District Alignment
Included within the functionalities is the ability for teachers to check the alignment of their current Standard to the Instructional Focus Calendar released by the district. By keeping track of standards taught, the system will inform teachers of the amount of days they are behind schedule if they ever fall behind.
Agenda Planning
Teachers will have the opportunity to review vocabulary associated with the chosen standard (s) and will be able to add or remove vocabulary words as they see fit. They will also have access to District exams, or other summative assessments. Lastly, they will have the opportunity to browse through a plethora of suggested assignments for their needs.
Clever is a widely used educational platform that allows teachers, students, and administrative teams access to an array of apps and program that can assist with administrative or educational pursuits in an out of the classroom. Adding a simple lesson planning feature to this already existing product would improve time and resource management for existing teachers and thus, would prove beneficial for students and student achievement.
User Testing
For the Usability Test, I created a functional prototype in Figma and had participants complete the task of “Planning a Lesson”
User Testing Task: Create a new lesson plan
-
Evaluate the experience of users while completing a specific task to help identify pain points within my task flow or design.
-
3 Users were interviewed
2 male, 1 females
all 3 meetings in person
-
Task Completion Rate: 100%
Average number of Errors:
1 Error - Each tester had trouble finding lesson planning icon.
Average time to complete tasks:
2 min 27 seconds
-
Average overall user Satisfaction: 9.75/10
Noticeable Frustration by users: 2/3 users (with finding initial LP icon)
-
All insights from the User Testing Interviews were compiled into a feedback grid. This helped to better visualize the changes that users want to be made, questions that they had throughout, and ideas that they came up with. This also provided me with positive feedback as to what was working well.
These cards were further organized into one main take away: addition of specific features and functions can be beneficial or even necessary for plans
accommodations
vocabulary
add DOK level
esol strategies
full screen function
date span
change T- buttons to L-
add multiple learning goals
prototype final write up screen
F: ‘Date Span’
Iterations based on Take-Aways:
Issue
Testers not only had issues with scrolling left and right in the “Agenda” sections, they also suggested that more details about the timespan be taken into added.
Iteration
To fix this, the “Agenda” carousel was converted into a button that would open into a modal. A “timeline estimate” was also added to better help teacher stay on track with the IFC.
Conclusion
Was the project successful?
The research produced valuable insight about our target audience and even helped us plan what elements to include in the digital product. These were built into lo-fi wireframes and then a hi-fi, which were tested with our target audience before appropriate changes were made. Although some tasks proved to be difficult or impossible for some users, valuable insight was gleaned to eliminate these pain points and improve the product. Thus, I deem this project was a success.
What can be improved?
There are a number of additions I would make moving forward; before and after completing more user tests. Firstly, I would conduct another round of user testing to verify that the above iterations improved the details that users sought without making the app too cluttered or unusable. I would also include more screens with the “full screen” modal version with the intention of prototyping and testing for usability.
What did I learn?
Helping teachers plan effective lessons that incorporate technology can improve the time management that teachers value so highly. Clever is a modern digital product that teachers use to implement technology based lesson in their classrooms. I am certain that the benefits receive from adding a robust and intuitive lesson planning feature to their platform would improve time management for teachers and even eventually improving student achievement.